Hello, everyone! In today's lesson, I'll teach you how to create a sig rotator in just a few easy steps. In fact, it's so easy, you'll be wondering why you didn't think of it before. Here's what we'll be making:
This tutorial is written so that even a noob can see some quick results! I'll be referring to the layer's dialog window quite a bit. This window shows the order of your layers and allows you to set the blend mode of the layers (as well as other things). If you don't have the layer's dialog window open (or don't know how to open it), go to the Dialogs menu, choose Create New Dock, and then select Layers, Channels & Paths. From here on out, any menus like that will be shown as follows: Dialogs | Create New Dock | Layers, Channels & Paths. This will help cut down on typing.
Step 1:
Open up the sig you want to animate (File | Open)
Then add the next sig to the first one (File | Open as Layer....) (Your sigs really need to be the same size. You advanced users will know how to get around that, but my tutorial is not covering that right now.)
If you want to experiment with my images, you're more than welcome to....Just right click on each image and save them to your hard drive.
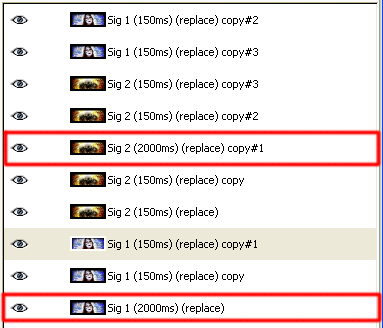
Look at this image of the layer's dialog window (I've highlighted the tab in red).
Notice that I have some text next to each layer. You can manually enter comments here as you're working on your images. For animations, GIMP assigns 3 things: layer name, amount of time that the frame is shown, and how the frame is handled.
Step 2:Double click on the layer name and fill in your layers just as I have. I've called mine Sig 1 (Name), 150ms (time the frame is shown in milliseconds. In this particular instance its 150 ms.), and replace (This tells GIMP that this frame will completely replace the frame below it. GIMP also uses "combine", but we're not covering that right now.) Make sure the Time and Frame handling operators are in parenthesis.
The purpose for doing this step now, is to keep you from worrying about it when you're gonna save the animation.
Step 3:Make 4 duplicates of each Sig Layer. You do this by clicking on the highlighting the layer and clicking on the Duplicate Layer button at the bottom of the layer's dialog window. Which looks like this....

Click on the button 4 times for sig 1 and then highlight the sig 2 layer and click on the Duplicate layer Button 4 times for it. You should now have a total of 10 layers. Organize them like so....

Don't worry about the order of the "layer names". Just make sure you have them ordered from bottom to top: 3 of sig 1, 5 of sig 2, and 2 of sig 1. Notice that layers 1 and 6 have had their times changed. You have to do this manually. Just double-click on the layer name and change the time form 150 to 2000. This causes GIMP to pause on these 2 frames for 2000 ms or 2 seconds. The smaller the number, the quicker the frame will move on to the next one.
Step 4Now let's turn these little buggers!
Highlight your second layer from the bottom.
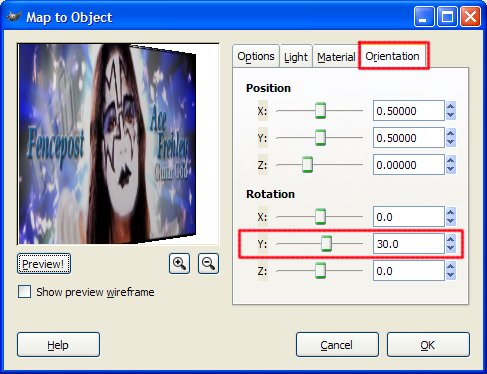
Now, go to Filters | Map | Map Object and the following window will appear:


I don't know why the GIMP window distorts the image, but the outcome will not be stretched like this.
At any rate, set the settings just as I have here. (You can experiment with the other parameters later. For now, just follow along). Make sure you select Transparent Background under the Options tab or you won't like the results.
Now, we're gonna do the same thing for each layer. Rather than detail every step and show screenshots, I'll explain with text only.
Select the next layer up.
Go to Filters | Map | Map Object (or Shift+Ctrl+F. This will bring up the options for the last filter used). Go to the Orientation tab.
Change the Y value to 60.
If you've followed along exactly, the next layer in the stack will be Sig 2.
Highlight it. Go to Filters | Map | Map Object (Shift+Ctrl+F). Go to the Orientation tab. Change the Y value to -60.
Select the next layer up. Go to Filters | Map | Map Object (Shift+Ctrl+F). Go to the Orientation tab. Change the Y value to -30.
Leave the next layer alone. Don't change anything.
Skip to your next layer up. Go to Filters | Map | Map Object (Shift+Ctrl+F). Go to the Orientation tab. Change the Y value to 30.
Go to the next layer. Go to Filters | Map | Map Object (Shift+Ctrl+F). Go to the Orientation tab. Change the Y value to 60.
Go to the next layer. Go to Filters | Map | Map Object (Shift+Ctrl+F). Go to the Orientation tab. Change the Y value to -60.
Skip to your next layer up. Go to Filters | Map | Map Object (Shift+Ctrl+F). Go to the Orientation tab. Change the Y value to -30.
You're now finished. Check it over and see if you like the settings by going to Filters | Animation | Playback. If you want to change any of the speed settings, remember you can double-click on a layer name in the layer's dialog window and change them there.
Once you're satisfied with your animation, go to Filters |Animation | Optimize (for gif). This will help reduce the file size. A new window will open up with your optimized animation. Finally, go to File | Save As and give it any name you choose, but you have to add the .gif extension to the end. When the next window opens, be sure you check the Save as Animation button and choose Export. When the next window opens, don't change anything because you've already assigned the speed and frame handling operations earlier. Just hit OK.
EDIT: Optimization often creates an undesirable effect within the animation and doesn't always result in a smaller file size. If this step doesn't produce the desired results, I recommend skipping it at this point. You can always re-open the animation in GIMP, convert it back to RGB mode (Image > Mode > RGB), then convert it back to Indexed mode (Image > Mode > Indexed...) and reduce the number of colors and experiment with the dithering settings to try to get a smaller file size.You are finished. Again, here's my final product.
I've shown you mine, now you show me yours.
Well, I hope this has been fun for you and that you've learned a little bit more about GIMP. Comments are always welcome. Keep on GIMPing.
Art